Adding your Matterport virtual tour to your website is very easy – just add the line of HTML to your site where you’d like your virtual tour to appear.
This tutorial shows you how to add your virtual tour to your website using the Greystones Pub (Sheffield) as the example. Your virtual tour:
- can be any size you want within your website
- can display anywhere you want within your site
- can be shared on social media or sent by email
- can be password protect your virtual tour – only people with the password can view it
Your virtual tour can also be added to a site on as many different pages as you like and to several different sites at the same time
Adding your virtual tour to your website (using an iFrame)
Once your virtual tour is ready, we’ll send you a short line of HTML code which you can use to add to any website to display your virtual tour. It will look like this:
<iframe width='853' height='480' src='https://my.matterport.com/show/?m=BswfThZ38kh' frameborder='0' allowfullscreen allow='xr-spatial-tracking'></iframe>Just change the WIDTH and HEIGHT values to the dimensions you’d like your virtual tour to display on your site. You may need to experiment with these to get the tour to display exactly how you’d like it to:
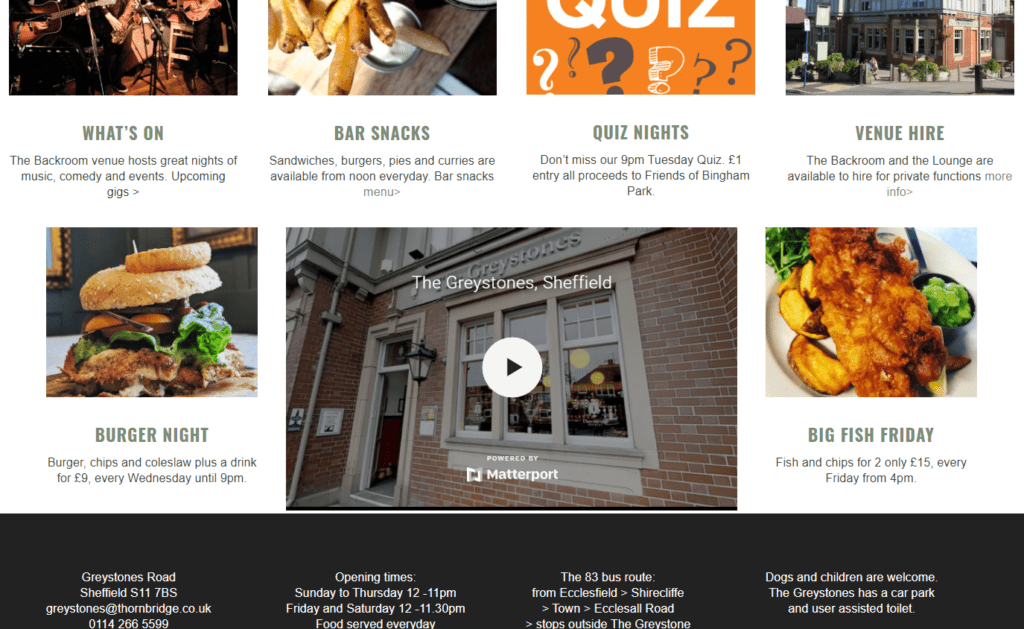
width='1200' height='480'The example above is the code used to display the virtual tour for the Greystones Pub in Sheffield. The number values say how wide and high the virtual tour should display in pixels. Here’s how they decided to display it on their home page:

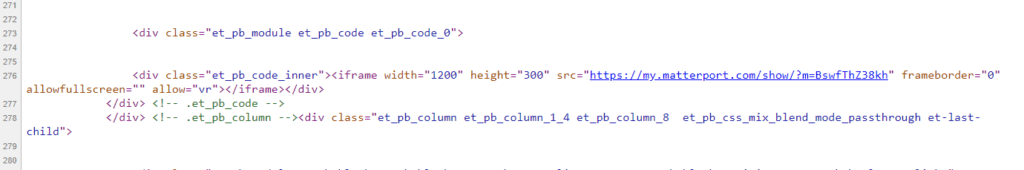
And here is what the code looks like in their website source code (see lines 276 and 277):

Wherever and however your virtual tour is embedded, you will still have the option to view it in full screen using the option at the bottom-right corner of the virtual tour (it’s next to the virtual reality option and the sharing options):

If you don’t want to allow people to view the virtual tour in full screen, delete the ‘allowfullscreen’ attribute from the iframe code
Sharing you virtual tour on Social Media
Along with the iFrame code for embedding your virtual tour within your website, I’ll also send the direct link to your virtual tour. This can be added to social media sites and sent directly in emails. Your direct link will look something like this (this example is the Greystones Pub again):
https://my.matterport.com/show/?m=BswfThZ38khHelp and support
We provide full help and support for adding your virtual tour to your website. Call on Sheffield 0114 383 0711 or Bakewell 01629 337 955 or mobile 07930 944 001